
Tuning iOS Animation for Efficiency Toptal®
NetworkEye - a iOS network debug library, It can monitor HTTP requests within the App and displays information related to the request. Dotzu - iOS app debugger while using the app. Crash report, logs, network. Hyperion - In-app design review tool to inspect measurements, attributes, and animations. Httper-iOS - App for developers to test REST API.

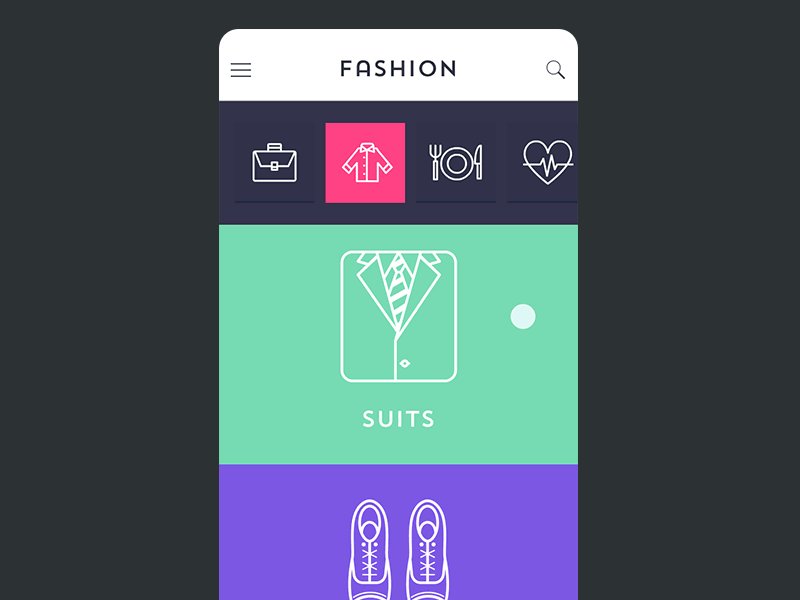
30 Inspiring Animated Examples of Mobile UI Interactions
Animation is a critical part of your iOS user interfaces, giving apps the ability to draw user attention to particular areas. Using the right animation will not only improve user experience, but can also add a ton of fun and polish to your app.. You'll learn more awesome animation techniques in the remainder of this tutorial! 1.

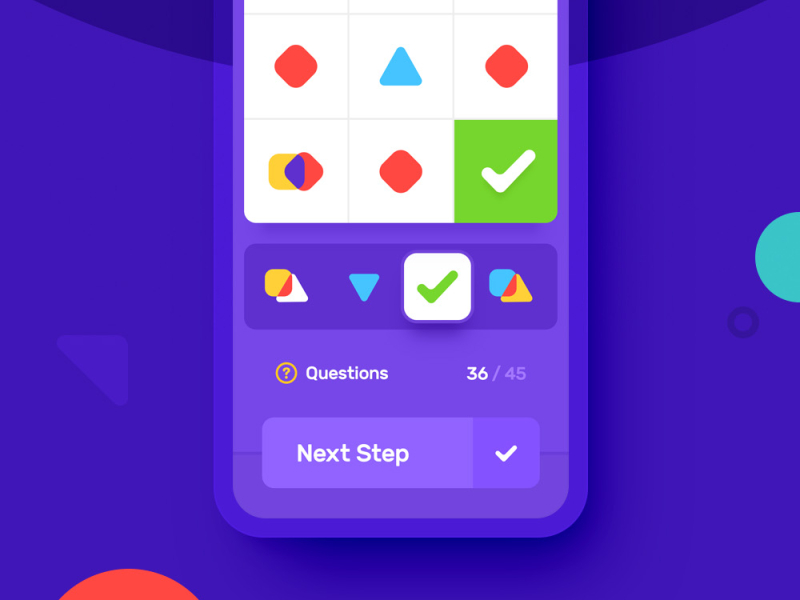
UX Reality iOS app animation by Ilya Kulikowski on Dribbble
GitHub - jphong1111/awesome-ios-developer: List of awesome iOS & Swift stuff!! List of awesome iOS & Swift stuff!! Contribute to jphong1111/awesome-ios-developer development by creating an account on GitHub.. Widgets iOS 14 animation with 3D and dynamic shadow. Customisable transform and duration. - GitHub - ivanvorobei.

Creating awesome animations in iOS apps with Lottie LaptrinhX
Download awesome-ios for free. A collaborative list of awesome for iOS developers. A collaborative list of awesome for iOS developers. Include quick preview.. Collection of nice loading animations, implemented in SwiftUI; A beautiful activity indicator and modal alert written in Swift (originally developed for my app DoodleDoodle.

iOS app / Animation by Mike Creative Mints on Dribbble
Content. We love awesome animations, and this course will finally fill in your animation skill gap through video content. Maxcodes, your instructor, will teach you everything animations in Swift 5.2 & Xcode 10. You will not only learn commonly used animations in Swift & Xcode, but you will also learn advanced topics such as CAGradientLayer.

Here Are All The Design Tweaks Apple Made With iOS 7.1 [Gallery] Cult of Mac
Twinkle - :sparkles: Twinkle interface elements in Swift . JRMFloatingAnimation - An Objective-C animation library used to create floating image views.. Cheetah - Easy animation library on iOS with Swift2 . Chat App - Real time chat app written in Swift 5 using Firebase . Interpolate - Swift interpolation for gesture-driven animations . Animo - Bring life to CALayers with SpriteKit-like.

iOS 3D Touch animation in CSS Css, Ios, Animation
Swift calendar Library. iOS calendar Control. 100% Customizable. • DateTimePicker - A nicer iOS UI component for picking date and time. • CVCalendar - A custom visual calendar for iOS 8+ written in Swift. • Cards. Cards - Awesome iOS 11 appstore cards in swift 5. • Koloda - KolodaView is a class designed to simplify the implementation.

Animations in iOS 30 beautiful examples Flawless App Stories Medium Computer Animation, 3d
A collaborative list of awesome UI & Animation only in Swift. Open Source for iOS Developers Click on the section name to see all the frameworks with the previews. If you know a good library or library author, feel free to add it to this project. Open on github.com Add Framework ui/activity-indicator NVActivityIndicatorView

GitHub ameizi/awesomeiosanimation A curated list of awesome iOS animation, including
14 Best Animation Apps for iOS and Android Renderforest Staff 01 Dec 2023 8 min read Category Animation Tips Topics animation tools Selecting the ideal software for implementing your artistic ideas might be difficult.

GitHub ameizi/awesomeiosanimation A curated list of awesome iOS animation, including
Animations in iOS: 30 beautiful examples Lisa Dziuba · Follow 4 min read · Dec 13, 2018 -- 5 Some iOS animations are just magical. You open the app and touch the screen. Animated transitions.

GitHub ameizi/awesomeiosanimation A curated list of awesome iOS animation, including
Animations in iOS for beginners. Core Animation's models, classes and blocks — Live Typing Blog Animations in iOS for beginners. Core Animation's models, classes and blocks Anton Dityativ January 31, 2017 · 13 min It's probably safe to say that every developer wants to brighten up their app with various effects.
GitHub ameizi/awesomeiosanimation A curated list of awesome iOS animation, including
iOS Animations is definitely a hot topic. I have been into iOS development for 10+ years now and I have rarely seen any blog or post that serves as a definitive list of all resources for iOS animations. This blog post intends to compile all such resources online exhaustively. Do share your inputs in the comments if you feel we have missed out.

iOS Animation Tutorial Getting Started
iOS UI animation tools. First, let's look at the animation tools for iOS. #1. Hero. The Hero library comes in handy if you are faced with the task to offer a non-standard transition between several controllers.. It's a good animation tool for iOS developers' needs. We used it while working on some of our projects and can confidently say that it is made qualitatively enough.

GitHub ameizi/awesomeiosanimation A curated list of awesome iOS animation, including
Awesome iOS Animation Paper Fold Effect View Controller Transitions Library PaperFoldGallery PaperFoldMenuController MPTransition PaperFold for iOS HUD MBProgressHUD SVProgressHUD Pull To Refresh CBStoreHouseRefreshControl Fully customizable pull-to-refresh control inspired by Storehouse iOS app Others

iOS — Animations in SwiftUI with Examples — Part 2
awesome-ios-animation A curated list of awesome iOS animation, including Objective-C and Swift libraries 收集整理了下iOS平台下比较主流炫酷的几款动画框架。 排名先后顺序按个人喜好,不代表大众意愿。 望见谅! 该列表不定期更新! https://github.com/facebook/pop https://github.com/schneiderandre/popping https://github.com/MengTo/Spring https://github.com/AladinWay/TransitionButton

Super Cool iOS Animation. Building custom animation in iOS can be… by Sagaya Abdulhafeez Medium
Here we want to do two things: move the app logo "Animation" to the top and fade in the Open button. Add this function to your current code: As you may see, this function is quite simple. It contains three inputs: withDuration: Specifies the duration of the animation. Here we want to move the logo in one second.